Getting Started
The Fullstory Browser API allows developers to
- manage data capture
- consume custom event and user profile data
- generate session replay URLs that can be used to integrate replay deep links with other platforms.
Installing the Fullstory Snippet
The Fullstory Browser API is available once the Fullstory data capture snippet is installed on your users' browser.
A couple of notes about the data capture snippet
- It’s super small, asynchronous, and designed to be unnoticeable to your users. You can read more about the negligible performance impact of Fullstory in this article.
- Once the Fullstory script loads, it captures all web based interactions and mutations.
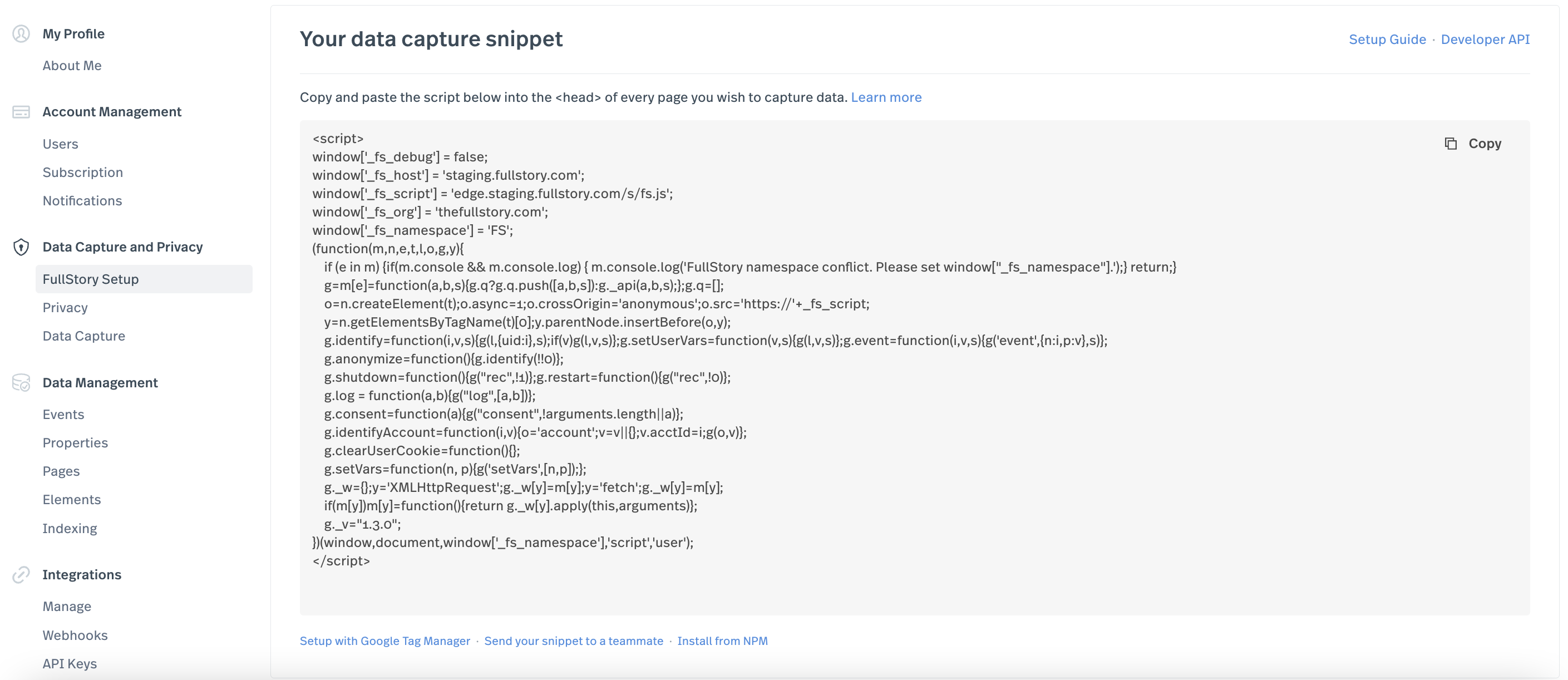
Getting the snippet from Fullstory Settings
You can find the snippet by clicking on Settings > Data Capture and Privacy > Fullstory Setup

Other options for installing the snippet
The snippet also can be installed using:
- Google Tag Manager
npm install @fullstory/browser- Segment
- Tealium
Fullcapture Functions
Fullcapture can be controlled via capture stop, restart, and consent functions.
You can also add a callback handler that gets executed when data capture is fully initialized.
Custom Data Capture
Analytics events, user profile data, and page data can be captured during a user browsing session. These data are indexed by Fullstory for search, segment, and metrics creation.
User identity can be managed with the identify and anonymize.
Getting Session Replay URLs
Session Replay URLs can be generated during a user session.
These URLs can be used to integrate session replay links with other tools (for example, integrating with Sentry for error tracking or New Relic for tracing).
Rage Click
The Rage Click Hook provides a method to react to Fullstory frustration events directly in the browser to trigger workflows locally.
More details about Rage Click use cases can be found here.